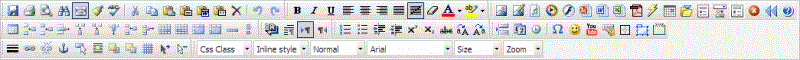
Use the WYSIWYG Editor to design a page or certificate. The editor uses buttons similar to those you are already familiar with in other software programs.
|
|
Some HTML customizations, such as height and width settings, may negatively impact on-screen viewing. Always test and validate any custom HTML code to ensure that it displays as you intended. |
Each button on the editing tool bar is described below.

| Button | Description | Button | Description | |
|---|---|---|---|---|
|
|
Click this to save the active content in the editor's content area. |
|
|
Click this to insert cells. |
|
|
Click this to print the current page. You are prompted to select a printer. Select the printer you want and click Print. |
|
|
Click this to delete cells. |
|
|
Click
this to preview the current page. You can manually select the
height and width of the window in which you want to preview the
page, or you can select the following preset sizes: |
|
|
Click this to delete the selected columns. |
|
|
Click this to find and replace text in the content area. The Find and Replace window opens. Type what you want to find in the Find What field, and type what you want to replace in the Replace With field. You can match instances of what you are looking for by whole word and by case. You can opt to Replace one instance or Replace All. You can skip items by clicking Find Next. |
|
|
Click
this to edit the properties for the current row. Place your
cursor in any cell in the row you want to edit. Click Note: You can also double-click the table to open the Properties wizard for more options. |
|
|
Click this to minimize your editing space. When the editor opens, it opens in full screen mode. Click it again to edit in full screen mode, maximizing your available space. |
|
|
Click
this to edit the properties of the current cell. Place your
cursor in the cell you want to edit. Click Note: You can also double-click the table to open the Properties wizard for more options. |
|
|
Click this to clean up the HTML tags. The Clean Up HTML window opens, enabling you to do any of the following: delete all HTML tags, delete all Microsoft Word specific markup, clean up cascading style sheets, clean up <font> tags, and clean up <span> tags. |
|
|
Click this to merge the selected cells to the right. |
|
|
Click this to run the Spell Check tool. You can ignore spellings, add words to the dictionary, or replace words with suggested terms. |
|
|
Click this to merge the selected cells down. |
|
|
Click this to delete selected text and graphics. Doing so places the data into temporary memory, also known as the “clipboard.” If you are prompted to allow the web page to access your clipboard, click Allow Access. You will only be prompted to allow access the first time you use this button. Note: If you later cut or copy more information onto the clipboard, the new information overwrites the original information. |
|
|
Click this to split the cells right. |
|
|
Click this to copy selected text and graphics into temporary memory. Note: If you later cut or copy more information into memory, the original information is lost. |
|
|
Click this to split the cells right. |
|
|
Click this to paste the most recently cut or copied text and graphics at the current cursor location. If you are prompted to allow the web page to access your clipboard, click Allow Access. You will only be prompted to allow access the first time you use this button. |
|
|
Click this to insert a line break. |
|
|
Click this to paste unformatted text in the content area. This is useful if you want to delete all formatting from the source from which you copied the text |
|
|
Click this to insert a paragraph. |
|
|
Click this to paste content copied from a Microsoft Word document and delete tags considered not web-friendly. |
|
|
Click this to justify the selected paragraph to the right. |
|
|
Click this to paste content copied from an HTML source and keep the HTML formatting. |
|
|
Click this to justify the selected paragraph to the left. |
|
|
Click this to delete selected text or graphics. |
|
|
Click this to insert a numbered list before the current or selected text. Click this button again to add a space after the numbered list. |
|
|
Click this to undo the last operation. |
|
|
Click this to insert a bulleted list before the current or selected text. Click this button again to add a space after the bulleted list. |
|
|
Click this to redo the last operation. |
|
|
Click this to indent text to the right. |
|
|
Click this to make the selected text bold. |
|
|
Click this to indent text to the left. |
|
|
Click this to make the selected text italic. |
|
|
Click this to make the selected text superscript. |
|
|
Click this to make the selected text underlined. |
|
|
Click this to make the selected text subscript. |
|
|
Click this to align the text to the left. |
|
|
Click this to draw a line through the current text. |
|
|
Click this to align the text to the center. |
|
|
Click this to change the selected text from lowercase to uppercase. |
|
|
Click this to align the text to the right. |
|
|
Click this to change the selected text from uppercase to lowercase. |
|
|
Click this to justify the text. |
|
|
Click this to indicate a page break should occur in the current spot when the page is printed. |
|
|
Click this to justify none of the text. |
|
|
Click this to insert today's date. |
|
|
Click this to delete all formatting in the current paragraph. |
|
|
Click this to insert the current time. |
|
|
Click this to change the color of the font. Click the A to use color displayed beneath the A. Click the down arrow to open the color palette and select a new font color. This color becomes the default font color until you choose a new one from the palette. |
|
|
Click this to insert special characters using the default font, Webdings, Wingdings, symbols, or unicode characters. |
|
|
Click this to highlight text or graphics. Click the ab to use the color currently displayed as the highlight color. Click the down arrow to open the color palette and select a new highlight color. This color becomes the default highlight color until you choose a new one from the palette. |
|
|
Click this to insert emoticons. |
|
|
Click this to open the Resource Manager and upload an item for this area. The Resource Manager stores all uploaded multimedia and files used in the LearnCenter. All multimedia and file resources must be uploaded to the Resource Manager before they can be used in LearnCenter. Once uploaded, resources can be used in an unlimited number of pages and courses |
|
|
Click this to embed a YouTube video.™ |
|
|
Click this to insert or upload an image. Acceptable file types include GIF, JPG, JPEG, PNG, and HTML. |
|
|
Click this to open and use the Universal keyboard. This keyboard enables you to type special characters from multiple languages. |
|
|
Click this to insert or upload audio files to the page. Acceptable file types include MP3, RA, and WMA. |
|
|
Click this to format the selected area or text as being enclosed in a box. The window that opens enables you to adjust the size, color, and style of the box. |
|
|
Click this to insert or upload video files to the page. Acceptable file types include PNG, ASF, RM, and MP4. |
|
|
Click this to insert a layer. |
|
|
Click this to insert or upload Adobe Flash files (.SWF and .FLV files). |
|
|
Click this to insert a group box. Once inserted, double-click the group box title to edit it. Click inside the box to add text or other items to it. You can re-size the box by clicking the border once to display the handles, then click and drag the handles until the box is the shape and size you want. |
|
|
Click this to insert or upload Microsoft PowerPoint presentations (.PPT, .PPS, .PPTX and .PPSX files). |
|
|
Click this to insert a horizontal line. Once inserted, double-click the line to set specific properties for it. |
|
|
Click this to insert or upload Microsoft Word documents (.DOC or .DOCX). |
|
|
Click this to insert or edit a hyperlink to the selected text or area of the page. |
|
|
Click this to insert or upload Microsoft Excel documents (.XLS and .XLSX files). |
|
|
Click this to delete a hyperlink. |
|
|
Click this to insert or upload Adobe Acrobat documents (.PDF files). |
|
|
Click this to insert an anchor. |
|
|
Click this to add dynamic objects to the page. Dynamic objects enable you to present users with content customized just for them, or with links to other areas of the LearnCenter. |
|
|
Click this to insert an image map. An image map enables you to make certain areas of a graphic context sensitive, whereby a user can click these areas to display additional information or pages. |
|
|
Click this to insert an ILT calendar on the page and determine how it should display to users (which months, sizing and search criteria). The ILT Calendar shows all ILT sessions available for the months you choose to display. |
|
|
Click this to position an element absolutely on a page. Doing so ensures the element appears at the exact pixel you specify. |
|
|
Click this to insert a web page onto the LearnCenter page. A pop-up window opens in which you can specify the URL, sizing, and Application Programming Interface (API). |
|
|
Click this to move the selected item in front of other items or layers. |
|
|
Click this to begin a form field. When you create forms using Form Flow , you always need to use the Form Start, Form Field, and Form End buttons. Forms will not be created until you click Submit, which posts the data within the form. Note: This button only displays if Form Flow is activated for your LearnCenter. Form Flow is an add-on feature. |
|
|
Click this to move the selected item in back of other items or layers. |
|
|
Click this to add a form field to the page. Note: This button only displays if Form Flow is activated for your LearnCenter. Form Flow is an add-on feature. |
|
|
Click this to toggle between displaying or hiding visible borders for items on the page. |
|
|
Click this to end a form field. In order for the form to submit properly, you must add Form End to the end of your form. Note: This button only displays if Form Flow is activated for your LearnCenter. Form Flow is an add-on feature. |
|
|
Click this to select all items on the page. |
|
|
Click this to cancel the changes you just made on the page and return without saving. |
|
|
Click this to deselect any selected items on the page.
|
|
|
Click this to revert to previously saved versions of the page. |
|
|
Use this drop-down list to edit the CSS Class for the selected text. |
|
|
Click this to insert or edit a table. A Table Wizard window opens enabling you to select the number of rows and columns for the table. Click in the wizard to accept your selection. To edit an existing table, click the outside border of the table to select it (handles should be visible when the table is selected), then click this button to open the Table Wizard window and edit the table. Note: You can also double-click the table to open the Properties wizard for more options. |
|
|
Use this drop-down to edit the CSS style for the selected text. |
|
|
Click this to insert a row below the selected row in the table. |
|
|
Use this drop-down to apply a different paragraph style to the current paragraph. |
|
|
Click this to insert a row above the selected row in the table. |
|
|
Use this drop-down to select the font for selected text. |
|
|
Click this to delete the selected rows. |
|
|
Use this drop-down to select the font size for selected text. |
|
|
Click this to insert a column to the right of the selected column. |
|
|
Use this drop-down list to zoom in or out on the page. |
|
|
Click this to insert a column to the left of the selected column. |
|
|
Use these buttons at the bottom of the editor to change the current editing view. Normal indicates the WYSIWYG view. HTML enables you to view the HTML code for the page. Preview enables you to see what the page will look like to users. |

Copyright © 2010-2015, Oracle and/or its affiliates. All rights reserved.